Gogme Web Services presenteert de website van fotograaf Kenny Nagelkerke
Kenny Nagelkerke is fotograaf die het vak heeft geleerd op de Fotovakschool Amsterdam, nadat hij eerder ook al een multimediastudie heeft gedaan aan het Media College. Hij heeft besloten om aan het begin van 2022 zich volledig op zijn vak te gaan richten en had daarvoor een website nodig en nam contact met me op. Na een oriënterend gesprek besloot ik dat het ‘project Kenny Nagelkerke’ het eerste ging worden dat ik ging maken met behulp van de WordPress pagina bouwer Elementor.
Elementor
Ik had al gewerkt met websites die gebouwd zijn in Elementor en al een paar vakgenoten gesproken die meer dan tevreden waren over de mogelijkheden en bedacht me dat het goed is om mezelf te blijven ontwikkelen en te zorgen dat ik deze Plugin onder de knie zou krijgen. Want het lijkt er op dat Elementor de toekomst voor WordPress is. Ik heb de rustige weken rond de feestdagen aangegrepen om mezelf eens goed te verdiepen in Elementor en gezorgd dat ik de eerste website helemaal zelf heb kunnen bouwen met deze uitgebreide gereedschapsdoos, want Elementor is zoveel meer dan een simpele Plugin of WordPress pagina-bouwer.
Elementor bevat een groot aantal elementen die je eenvoudig aan een WordPress pagina of bericht kan toevoegen, maar de Elementor Pro builder is helemaal perfect; je kunt in een handomdraai de meest prachtige elementen kiezen en deze vervolgens helemaal naar wens aanpassen. Er is bijvoorbeeld een prachtige ‘Gallery tool’ die uitermate goed geschikt is voor de website van een fotograaf, maar natuurlijk ook voor iedere website die gebouwd is op het tonen van een portfolio. En dus heb ik de site van Kenny opgezet met de Elementor toolbox en gezorgd dat deze helemaal op maat werd.
Responsive design
Het is tegenwoordig van groot belang dat een website op alle beeldformaten goed uit de verf komt, want de tijd dat bezoekers alleen maar op een regulier beeldscherm werken ligt ver achter ons. Als je de bezoekersstatistieken bekijkt blijkt dat ongeveer de helft gebruik maakt van een mobiele telefoon, de andere helft wordt verdeeld tussen tablets, laptops en nog grotere beeldschermen. Het is dus zaak om daar met het ontwerp van een website rekening te houden en te zorgen dat de opmaak in blokken wordt gedaan die op een groter scherm naast elkaar, in plaats van op een kleiner scherm onder elkaar, geplaatst worden. Responsive design dus; Een van de grote voordelen van Elementor is dat je tijdens het instellen en verfijnen van het ontwerp precies kunt zien hoe de website het op een mobiel scherm doet. En als dan blijkt dat het hier nét even anders moet, dan heeft dat geen gevolgen voor grotere schermen. Hetzelfde geldt natuurlijk ook voor tablets en desktops, waardoor je razendsnel kan zien hoe het er op dat scherm uit zal zien en de aanpassingen geen gevolgen voor de andere formaten heeft.
Header en footer
Een ander voordeel van Elementor is dat je heel makkelijk een eigen header en footer (vergelijkbaar met de kop- en voettekst in een document) kunt maken. Alle elementen, zoals een logo, een navigatiemenu en verwijzingen naar de socials en de algemene voorwaarden, zijn heel simpel toe te voegen. Hierdoor kun je snel een uniek ontwerp maken dat afwijkt van de rest en zorgt dat de website een echte eigen identiteit krijgt. Andere WordPress templates bieden vaak wel een paar varianten voor een verschillende header of footer, maar bij Elementor zijn de mogelijkheden dus eindeloos.
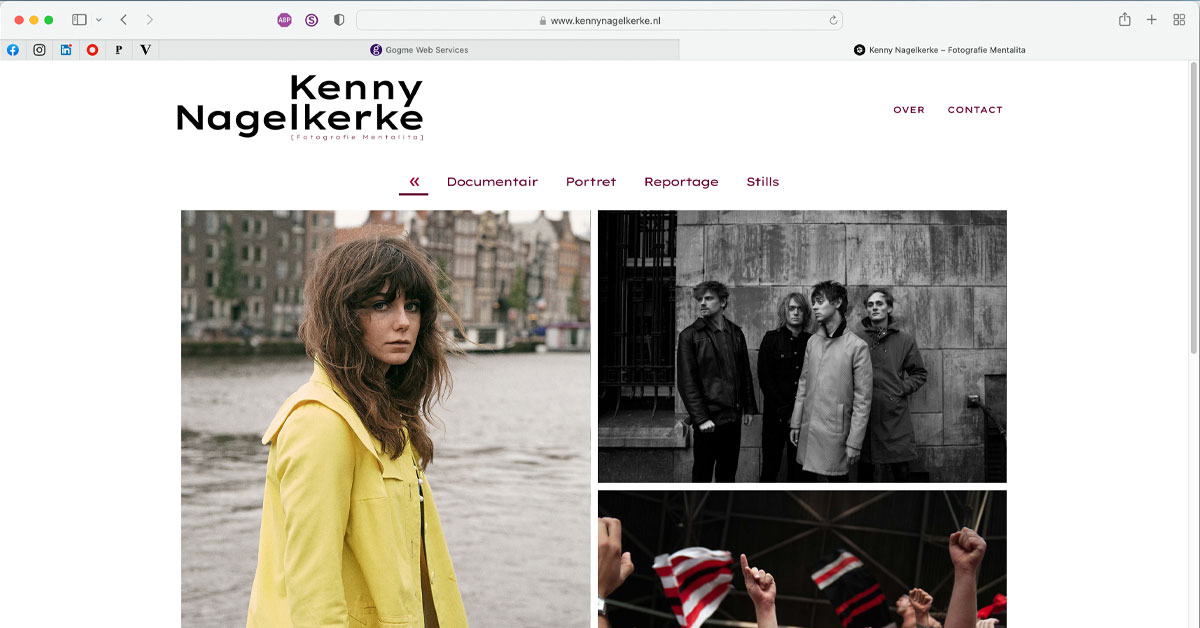
Website Kenny Nagelkerke
Ik heb dus urenlang informatie ingewonnen over de werkwijze met Elementor en ben aan de slag gegaan, de opdracht was simpel: er zijn een aantal categorieën binnen het portfolio, daar moesten alvast pagina’s voor komen en natuurlijk moest er ook een ‘over Kenny’ en een ‘contact’ pagina komen. Nadat ik deze basis opzet had gebouwd hebben we weer een afspraak gemaakt waarin ik hem precies heb uitgelegd hoe het achter de schermen werkt, hoe je nieuwe foto’s toe kan voegen, hoe je kan zorgen dat ze bij de juiste categorie (en dus pagina) komen en natuurlijk hoe je andere foto’s weer weg kan halen.
Nadat we de header en footer ook nog wat verfijnd hebben kon hij zelf aan de slag en voegt nu regelmatig nieuwe foto’s of fotoseries toe. Benieuwd naar het resultaat? Bekijk hier de website van Kenny Nagelkerke.
Content management
Kenny is vanuit zijn multimedia studie heel bedreven in het bewerken van foto’s en is heel bedreven om zelf zijn website bij te werken, maar er zijn ook mensen die hier minder goed in zijn, of voor wie het schrijven van een goede zoekmachine-vriendelijke tekst een hele opgave is. Voor die mensen kan Gogme Web Services uitkomst bieden, want ik kan dit werk voor je uit handen nemen. Hierdoor is je site minder statisch, wordt deze vaker bezocht en is het niet een veredelde digitale bedrijfsfolder.
Neem vooral contact met me op en ontdek het gemak van het content management van Gogme Web Services!